
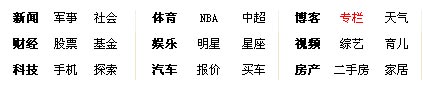
本文来介绍一种比较实用的网站模块“新闻门户栏目导航”,很多大型网站上都使用过这种网站模块,这种网站模块实现起来也很简单。各位站长们可以通过DIV+CSS技术来实现,非常适合于很多大型网站。样式大致见下图所示,下图为站长之家从大型网站新浪网站上截图下来的。

在此利用DIV+CSS技术制作和测试了这种“新闻门户栏目导航”的网站模块,各位站长们也可以在自己的网站上实现这样的布局,当然这要有一个前提,那就是网站上的栏目要足够多,内容少的网站无法使用这种网站模块。下面是“新闻门户栏目导航”的网站模块实现的实例代码,该代码在多个浏览器如IE、Chrome、360浏览器上都能正常测试通过,各位站长们可以直接参考使用,甚至将代码直接运用到自己的网站上:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>推出“新闻门户栏目导航”网站模块的实现</title>
<style type="text/css">
ul.bar{list-style:none; margin:0 auto; padding:0; overflow:hidden;}
ul.bar li{text-align:left; padding-right:10px; border-right:1px dashed #babbbb; overflow:hidden; float:left; font-size:12px; line-height:20px;}
ul.bar li.left{width:164px;}
ul.bar li.mid{width:150px;}
ul.bar li.right{width:120px; border-right:0; padding-right:0;}
ul.bar li a{padding-left:15px; float:left; color:#000000; text-decoration:none;}
ul.bar li a:hover{color:#BA2636;text-decoration:underline}
</style>
</head>
<body>
<ul class="bar">
<li class="left">
<b><a href="#">网站</a></b><a href="#">建站</a><a href="#">优化</a><a href="#">维护</a><br />
<b><a href="#">素材</a></b><a href="#">图标</a><a href="#">壁纸</a><a href="#">图片</a><br />
<b><a href="#">网站</a></b><a href="#">建站</a><a href="#">优化</a><a href="#">维护</a><br />
<b><a href="#">工具</a></b><a href="#">查IP</a><a href="#">编码</a><a href="#">解码</a>
</li>
<li class="mid">
<b><a href="#">空间</a></b><a href="#">服务器</a><a href="#">云主机</a><br />
<b><a href="#">工具</a></b><a href="#">IP查询</a><a href="#">编解码</a><br />
<b><a href="#">空间</a></b><a href="#">服务器</a><a href="#">云主机</a><br />
<b><a href="#">动态</a></b><a href="#">新活动</a><a href="#">大酬宾</a>
</li>
<li class="right">
<b><a href="#">网站</a></b><a href="#">建站</a><a href="#">优化</a><br />
<b><a href="#">素材</a></b><a href="#">图标</a><a href="#">壁纸</a><br />
<b><a href="#">网站</a></b><a href="#">建站</a><a href="#">优化</a><br />
<b><a href="#">工具</a></b><a href="#">查IP</a><a href="#">编码</a>
</li>
</ul>
</body>
</html>
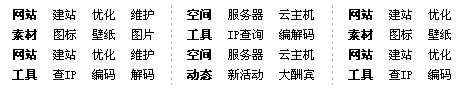
本实例代码显示的结果示意图如下:

(本页地址为:http://www.zzdj.net/tech/tech-13.html,请尊重别人的劳动,不要复制和采集。转载请注明本文出处)
