
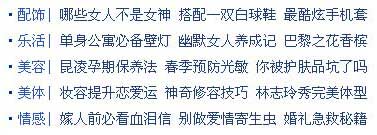
本文来介绍一种比较实用的网站模块“短栏目与标题列表”,见下图所示,下图为站长之家从大型网站搜狐网站上截图下来的。

很多大型网站上都使用过这种网站模块,这种网站模块实现起来也很简单。各位站长们可以通过DIV+CSS技术来实现,非常适合于很多大型网站。在此利用DIV+CSS技术制作和测试了这种“短栏目与标题列表”的网站模块,也就是左边显示的是“栏目名称”,右边显示的是这个栏目下的一些新闻或者其他标题列表,各位站长们也可以在自己的网站上实现这样的布局。下面是“短栏目与标题列表”的网站模块实现的实例代码,该代码在多个浏览器如IE、Chrome、360浏览器上都能正常测试通过,各位站长们可以直接参考使用,甚至将代码直接运用到自己的网站上:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>推出“短栏目与标题列表”网站模块的实现</title>
<style type="text/css">
ul.bar{ list-style:none; margin:0 auto; width:350px; text-align:left; padding:0;}
ul.bar li{height:28px; line-height:28px; text-indent:15px; background:url(ico.gif) no-repeat 1px 13px; overflow:hidden;}
ul.bar li span.span_left{ font-size:14px; font-weight:bold;}
ul.bar li span.span_left a{ color:#000;}
ul.bar li span.span_mid{ color:#AAA;}
ul.bar li span.span_right{ font-size:12px;}
ul.bar li span.span_right a{ color:#555;}
</style>
</head>
<body>
<ul class="bar">
<li>
<span class="span_left"><a href="#">站长</a></span>
<span class="span_mid">|</span>
<span class="span_right"><a href="#">站长网交流平台开通了</a> <a href="#">可以投稿了</a></span>
</li>
<li>
<span class="span_left"><a href="#">建站</a></span>
<span class="span_mid">|</span>
<span class="span_right"><a href="#">网站建设的注意事项</a> <a href="#">建站后的维护工作如何做</a></span>
</li>
<li>
<span class="span_left"><a href="#">优化</a></span>
<span class="span_mid">|</span>
<span class="span_right"><a href="#">网站优化的几种黑帽手法</a> <a href="#">网站降权后如何恢复</a></span>
</li>
<li>
<span class="span_left"><a href="#">素材</a></span>
<span class="span_mid">|</span>
<span class="span_right"><a href="#">站长网素材专栏更新了</a> <a href="#">欢迎为本站提供素材</a></span>
</li>
<li>
<span class="span_left"><a href="#">工具</a></span>
<span class="span_mid">|</span>
<span class="span_right"><a href="#">URL编码解码工具上线了</a> <a href="#">32位MD5加密工具始测</a></span>
</li>
</ul>
</body>
</html>
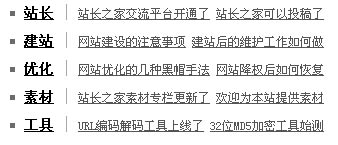
本实例代码显示的结果示意图如下:

(本页地址为:http://www.zzdj.net/tech/tech-12.html,请尊重别人的劳动,不要复制和采集。转载请注明本文出处)
