
站长们在做网站界面的编码时,有时候为让界面更加美观,需要使用一些DIV+CSS的特效技术。使用DIV+CSS技术实现圆角盒子的技巧,可以提升网页界面的美观度。在这里,站长之家测试并提供了使用纯DIV+CSS代码编写的实现圆角盒子的实例,在下面展示出来,供广大站长们参考。本实例代码已经在IE浏览器、Chrome浏览器和360安全浏览器上测试通过,可以放心使用。关于代码中的核心部分,就是一些css类的定义,各位可以根据实例代码的功能,修改相关的参数,从而实现其他样式的DIV。
下面就将DIV+CSS实现圆角盒子的实例代码展示在下面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">.b_top, .b_bottom {display:block; background:transparent; font-size:1px; width:402px;}
.b1, .b2, .b3, .b4 {display:block; overflow:hidden;}
.b1, .b2, .b3 {height:1px;}
.b2, .b3, .b4 {background:#EEE; border-left:1px solid #000; border-right:1px solid #000;}
.b1 {margin:0 5px; background:#000;}
.b2 {margin:0 3px; border-width:0 2px;}
.b3 {margin:0 2px;}
.b4 {height:2px; margin:0 1px;}
.divclass{display:block; background:#EEE; border:0 solid #000; border-width:0 1px; width:400px; height:150px; line-height:150px; text-align:center; font-size:12px;}
</style>
</head>
<body>
<b class="b_top">
<b class="b1"></b>
<b class="b2"></b>
<b class="b3"></b>
<b class="b4"></b>
</b>
<div class="divclass">
站长之家(www.zzdj.net)是一个站长们相互交流和学习的平台!
</div>
<b class="b_bottom">
<b class="b4"></b>
<b class="b3"></b>
<b class="b2"></b>
<b class="b1"></b>
</b>
</body>
</html>
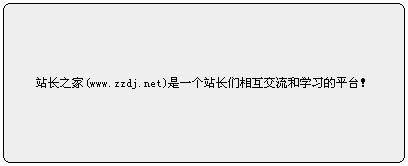
下面的图片是本实例代码执行的结果图示,各位站长们可以结合图片来更好地理解实例代码。

(本页地址为:http://www.zzdj.net/tech/tech-6.html,请尊重别人劳动,不要复制和采集。转载请注明本文出处)
