
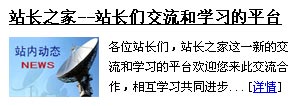
很多网站上都有一些典型的网站模块,这些经典的模块可以明显改善用户体验,这种布局非常美观,一般都是通过DIV+CSS技术实现的,适合于很多大中小型网站,也往往是众多网站效仿的对象。在这里,站长之家也利用DIV+CSS技术制作和测试了一种经典的网站模块“上标题下图片简介”的模块,也就是上面显示标题,下面是图片和内容简介的模块(见下图所示)。

各位站长也可以在自己的网站上实现这样的布局,实现起来也很简单。下面是利用DIV+CSS技术实现的“上标题下图片简介”的网站模块的实例,下面是实例源代码,该源代码在多个浏览器如IE、Chrome、360浏览器上测试通过,各位站长们可以直接参考使用:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>推出“上标题下图片简介”网站模块的实现</title>
<style type="text/css">
.zzdj_div{ margin:0 auto; width:280px}
.zzdj_div .top_title{height:40px; line-height:40px; font-weight:bold; font-size:16px;}
.zzdj_div .top_title a{color:#000;}
.zzdj_div .bottom_div{ overflow:hidden}
.zzdj_div .bottom_div img{ float:left; width:90px; height:60px;}
.zzdj_div .bottom_div span{ float:right; width:180px; height:60px; line-height:20px; text-align:left; font-size:12px; white-space:normal;}
</style>
</head>
<body>
<div class="zzdj_div">
<span class="top_title"><a href="http://www.zzdj.net">站长网--站长们交流和学习的平台</a></span>
<div class="bottom_div">
<a href="http://www.zzdj.net"><img src="exam.jpg" border="0" /></a>
<span>各位站长们,新的交流和学习的平台欢迎您来此交流合作,相互学习共同进步...[<a href="#">详情</a>]</span>
</div>
</div>
</body>
</html>
本实例代码显示的结果示意图如下:

(本页地址为:http://www.zzdj.net/tech/tech-10.html,请尊重别人的劳动,不要复制和采集。转载请注明本文出处)
