
表格在网页制作中使用非常广泛,是显示序列组合数据的主要形式之一。DIV+CSS虽然在制作网页中有其独到的优势,相比table制作网页有更简短的代码,然而在实现某些表格时却并没有table实现起来更直观方便。其实使用DIV+CSS技术也可以实现类似table表的效果,站长们可以使用常见的ul和li来实现表格中的单元格,表格如果带有边框,则站长可以设置li元素的border-top、border-left、border-left、border-right四个边框来设置表格单元格的边框,包括边框的颜色和粗细都可以自定义。下面,站长之家在多个浏览器中测试了一个使用DIV+CSS技术实现类似table表效果的实例,并带有实例运行的图片截图,来说明如何使用DIV+CSS技术来实现表格的效果。
下面就将使用DIV+CSS技术实现的类似table效果的实例代码展示在下面,并附上实例图片。本实例在多个浏览器包括IE、Chrome、360浏览器等浏览器下测试通过运行显示正常。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DIV+CSS实现类似table表格的效果</title>
<style type="text/css">
.divclass { width: 450px; height:200; border-top: #000 1px solid; border-left: #000 1px solid; }
.divclass ul { list-style:none; margin:0; padding:0; width: 450px; margin: 0px; }
.divclass ul li { float: left; width: 149px; height: 49px; list-style-type: none; border-right:#000 1px solid; border-bottom: #000 1px solid; text-align: center; line-height: 50px;}
</style>
</head>
<body>
<div class="divclass">
<ul>
<li style="width: 449px;">00000</li>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
<li>66666</li>
<li>77777</li>
<li>88888</li>
<li>99999</li>
</ul>
</div>
</body>
</html>
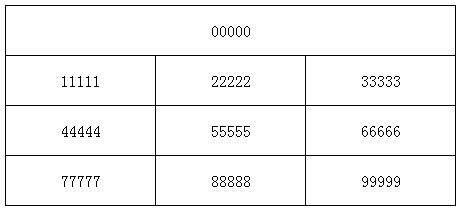
下面的图片是本实例代码执行的结果图示,从图中可以看到使用DIV+CSS实现的表格效果绝不亚于使用table实现的表格效果。其实现起来的代码也很简单明了。各位站长们可以结合图片来更好地理解实例代码。

(本页地址为:http://www.zzdj.net/tech/tech-8.html,请尊重别人劳动,不要复制和采集。转载请注明本文出处)
